Mengkompres CSS Dapat Mempercepat Loading Blog~Ada masalah dengan loading blog saudara? jika ada mungkin salah satu penyebabnya adalah CSS pada template blog saudara memiliki banyak perintah yang tidak terlalu penting atau bahkan tidak berfungsi. Jika saudara adalah blogger baru seperti saya ini, saudara mesti mencoba mengkompres CSS template blog saudara agar loading blog semakin cepat.
Saudara harus melakukan kompres CSS pada template blog saudara, karena ada blogger yang mengatakan HTML template yang selalu dikompres akan lebih di senangi oleh SEO (Search Engine Optization). Kenapa bisa? Karena mesin pencari mulai kini sudah memperhatikan kecepatan muat (loading) sebuah blog untuk berada di posisi pertama mesin pencari google.
Lalu apa hubungnya antara CSS dengan muat time (loading) sebuah blog? Yang paling sederhana, ukuran file CSS menentukan berapa banyak bagian yang harus dibaca oleh browser. Semakin besar ukuran file CSS, tentu saja bahasa perintahnya semakin banyak, . Dengan demikian waktu baca yang dibutuhkan browser semakin panjang dan lama.
Kembali ke CSS. CSS (Cascarding Style Sheet) adalah seluruh isi aturan stlye CSS yang ada di dalam template HTML, XML, maupun yang lainya. Seluruh rangkuman tersebut kemudian di rangkum menjadi satu sebagai sebuah file yang akan dibaca oleh browser. Nah pada bagian ini, banyak aturan yang tidak perlu yang bisa kita hapus agar tidak mengambil space karena semakin banyak space semakin besar ukuran file.
Lalu bagaimana mengurangi ukuran file CSS-nya. Mengurangi file CSS sebenarnya bisa dilakukan dengan dua cara, yaitu mengkompres CSS secara manual dan mengkompres CSS menggunakan layanan situs penyedia kompres CSS. Jika sobat sudah siap untuk mengkompres CSS, kita mulai dengan cara yang manual terlebih dahulu . . .
1. Kompres CSS Secara Manual
Untuk kode CSS biasanya ditunjukan/dimulai dengan tanda bintang (*), Dot (.) , dan Pagar (#). Berikut adalah contoh CSS pada header-wrapper.
#header-wrapper {background: url(http://www.freeimagehosting.net/uploads/e439563253.jpg) no-repeat #000;
height: 150px;
margin-top: padding: 0px 0px 0px 0px;
text-align: center;
border: 1px solid #000;
}
Di atas adalah contoh penataan CSS secara standar, dimaksudkan agar browser bisa membaca dengan baik dan urut. Namun pada saat ini, semua browser telah memiliki kecepatan dan kemampuan baca yang tinggi, sehingga penataan CSS seperti di atas tidak menjadi hal wajib. aturan (penataan) di atas memiliki white space (Sisa Ruang) dan juga spasi. Sehingga kita bisa melakukan kompres pada aturan CSS di atas. Contoh:
#header-wrapper{background:url(http://www.freeimagehosting.net/uploads/e439563253.jpg) no-repeat #000;height:150px;margin-top:padding:0px 0px 0px 0px;text-align:center;border:1px solid #000;}
Bukan itu saja CSS yang ada pada template blog saudara, masih banyak lagi aturan CSS yang standar dan harus anda kompres agar file CSS blog saudara ringan. Dan saran saya jangan ada aturan CSS yang ganda karena selain menambah berat loading blog juga membuat CSS error. Jadi kalau ada CSS yang sama hapus salah satu saja.
2. Mengkompres CSS Menggunakan Situs-Situs penyedia Tool Kompres CSS
Nah, jika saudara tidak ingin pusing-pusing mengkompres CSS secara manual, saudara bisa mencoba situs-situs penyedia kompres CSS secara online. Namun pada tutorial saya kali ini saya akan menggunakan CSS Diver Gallery sebagai situs penyedia kompres CSS-nya. Untuk caranya silahkan ikuti langkah-langkah di bawah ini:
Selain CSS Driver Gallery, masih banyak lagi situs-situs penyedia kompres CSS yang bersebaran di internet. Saudara bisa mencari situs-situs penyedia kompres CSS lainya, sobat bisa melakukan googling dengan keyword "css compression tools". Caranya pun masih tidak jauh berbeda dengan cara di atas, hanya saja pengaturanya saja yang sedikit berbeda.
Jika loading blog saudara masih dirasa lelet, mungkin itu karena faktor koneksi intenet di PC saudara. Atau bisa juga karena CSS template saudara banyak yang error, error-nya CSS bisa jadi karena ada CSS yang ganda (sama) dalam satu template blog. Untuk mengetahui CSS yang error, soabat bisa mengeceknya dengan http:jigsa.w3.org/css-validator/. Untuk caranya silahakn ikuti prosedur di bawah ini:
- Buka akun blogger saudara
- Masuk ke menu "template" blog saudara
- Klik "Edit HTML"
- Copy kode CSS template saudara yaitu antara kode <b:skin> dan ]]></b:skin>
- Kemudian buka CSS Driver Gallery
- Pada menu optionnya sobat bisa menguubahnya sesuai selera sobat. Namun untuk yang standar (umun) biasanya pengaturanya seperti berikut:
- Pada kolom yang kosong, pastekan kode CSS yang sudah sobat copy
- Klik "Compress-It!"
- Setelah itu akan muncul kode CSS yang berhasil dikompres
- Kembali ke template blog sobat, ganti kode antara <b:skin> dan ]]></b:skin>dengan CSS yang sudah dikompres
- Pratinjau terlebih dahulu untuk mencegah kesalahan template
- Setelah dirasa berhasil, Klik Simpan template untuk menyimpan perubahan.
Selain CSS Driver Gallery, masih banyak lagi situs-situs penyedia kompres CSS yang bersebaran di internet. Saudara bisa mencari situs-situs penyedia kompres CSS lainya, sobat bisa melakukan googling dengan keyword "css compression tools". Caranya pun masih tidak jauh berbeda dengan cara di atas, hanya saja pengaturanya saja yang sedikit berbeda.
Jika loading blog saudara masih dirasa lelet, mungkin itu karena faktor koneksi intenet di PC saudara. Atau bisa juga karena CSS template saudara banyak yang error, error-nya CSS bisa jadi karena ada CSS yang ganda (sama) dalam satu template blog. Untuk mengetahui CSS yang error, soabat bisa mengeceknya dengan http:jigsa.w3.org/css-validator/. Untuk caranya silahakn ikuti prosedur di bawah ini:
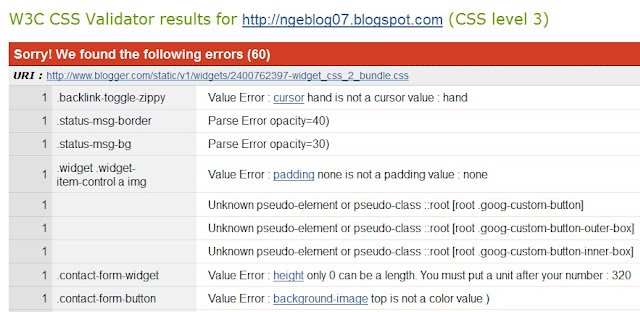
- Silahkan buka situs CSS Validation Service.
- Pada kolom "address", silahkan masukan alamat URL blog saudara.
- Klik "Check"
- Setelah itu akan muncul kode CSS yan eror atau tidak berfungsi.
- Silahkan tinjau ulang kode-kode yang dimunculkan di template blog saudara, atau kalau perlu dihapus saja . . .
Terima kasih telah singgah dan membaca artikel tentang . . .
Mengkompres CSS Dapat Mempercepat Loading Blog
| Tweet |
Terima Kasih Atas Kunjungan Anda
Judul: Mengkompres CSS Dapat Mempercepat Loading Blog
Ditulis Oleh Junizar
Artikel ini dipatenkan pada www.myfreecopyright.com, Jika mengutip harap berikan link balik yang menuju artikel Mengkompres CSS Dapat Mempercepat Loading Blog ini. Jika tidak akan diproses secara DMCA Takedown yang tentu saja tidak baik akibatnya bagi blog saudara. Terima kasih atas perhatiannya
Judul: Mengkompres CSS Dapat Mempercepat Loading Blog
Ditulis Oleh Junizar
Artikel ini dipatenkan pada www.myfreecopyright.com, Jika mengutip harap berikan link balik yang menuju artikel Mengkompres CSS Dapat Mempercepat Loading Blog ini. Jika tidak akan diproses secara DMCA Takedown yang tentu saja tidak baik akibatnya bagi blog saudara. Terima kasih atas perhatiannya


informasi yang bagus sekali gan, saya sudah check dengan w3c css banyak sekali error nya gan, jadi pusing juga nih gan, belum memikirkan artikel postingan ditambah lagi banyak error .. tambah pusing ha ha
Terimakasih informasinya gan, salam blogger
izin copas ya... di cantumkan sumber kok ^_^
Artikel yang sangat membantu sob....
Ohya cuman sedikit menambahkan... Untuk mengompres CSS anda tidak usah kawatir... Ada Monster yang akan sangat memanjakan anda di sini http://www.upzzzz.com/2013/08/compresor-beautify-full-css-code.html
Monster itu Multi Fungsi, yang pertama akan mengompres Css anda, Kemudian Hebatnya lagi dia bisa Mengembalikan CSS yang sudah terkompres Menjadi Cantik Kembali balik dalam keadaan seperti semula....
Jadi mungkin bagi sahabat yang CSS nya Sudah Terkompres sulit untuk di edit lagi silahkan menggunakan monster itu secara auto CSS anda akan di tata seperti semula
keren sob info ilmunya,,,, ijin praktekin sob,,,,,
bila berkenan kunjungi gubug kecil ane gan,,,,, terima kasih
Compress kan blog ku dong mas...aq takut eror mau nyoba...hehe
Kalo saya sih ga pernah kompres css, mungkin lain kali kalo sempet utak-atik blog. Thanks sarannya Gan :)
Thanks sarannya bro ,kompres css
Posting Komentar
Terima kasih telah membaca artikel di atas, kalau boleh dibantu tolong berikan komentar yang relevan sesuai dengan topik pembahasan artikel di atas. Anda diperbolehkan berkomentar dengan memperhatikan hal-hal berikut:
1. Komentar jangan mengandung SARA dan PORNO.
2. Jangan berkomentar dengan menggunakan LINK MATI apalagi LINK AKTIF.
3. Jika anda orang Indonesia yang cinta tanah air, maka berkomentarlah dengan bahasa baku dan sopan.
Jika komentar anda melanggar syarat di atas, maka komentar anda tidak akan saya publish dan akan saya tandai sebagai SPAMER.
Terima kasih atas kunjunganya ^_&