Membuat Meta Description dan Heading Tag Berbeda Tiap Artikel ~ Sekarang, memasang Meta description dan Heading tag yang berbeda pada tiap artikel jauh lebih muda dari pada sebelumnya. Pada tampilan lama blogger.com membuat heading tag dan meta description metodenya sangatlah merepotkan dan banyak blogger yang mengeluh dengan metode tersebut.
Namun sekarang blogger.com memperbaharui tampilan antar mukanya, sehingga metode membuat description dan heading tag berbeda sekarang jauh lebih mudah dari pada sebelumnya. Apalagi lagi beberapa waktu lalu, blogger.com memperbaharui tampilan Baru Editor Html-nya. Hal ini tentu saja semakin memberikan kemudahan untuk mengedit kode-kode tertentu dalam HTML Editor.
Seharusnya artikel ini juga membahas tentang Title Tag yang beragam, namun berhubung masalah title tag sudah di bahas pada artikel sebelumnya maka di artikel ini tidak akan dibahas kembali. Tetapi jika anda ingin memasang title tag yang beragam, silahkan baca lebih lengkapnya di: Cara Membuat Title Tag yang beragam . . . .
Memasang Meta Description
Silahkan ikuti panduan sederhana di bawah ini untuk membuat Meta Description yang beragam :
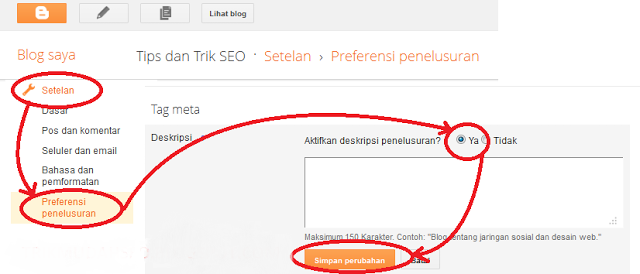
- Login dengan akun blog saudara
- Setelah itu masuk ke menu SETELAN
- Pilih submenu PREFERENSI PENELUSURAN
- Aktifkan opsi Tag Meta Description
- Isikan description blog saudara pada kolom yang tersedia
- Klik Simpan Perubahan (Lihat Pada Gambar)
Setelah anda melakukan 5 langkah mudah di atas, silahkan masuk ke menu ENTRI BARU atau EDIT ENTRI untuk membuat artikel baru atau mengedit artikel lama. Pada bagian kanan kotak pengetikan akan bertambah satu menu yaitu description PENELUSURAN.
Isikan meta description dari artikel anda dengan mengklik menu
tersebut. Akan muncul dropdown box tempat anda memasukkan meta
description. Klik SELESAI, dan setelah itu anda cukup mengklik PUBLIKASIKAN atau PERBAHARUI pada bagian atas layar. (lihat gambar berikut)
Membuat Heading Tag
Menambahkan heading tag pada tiap artikel sekarang sudah jauh lebih mudah, karena pada icon editor artikel sekarang sudah ada pilihan heading tag. Untuk lebih jelasnya perhatikan gambar di bawah ini:
Anda cukup memilih HEADING untuk H2, SUB HEADING untuk H3, dan MINOR HEADING untuk H4. Dengan demikian kita sudah lebih mudah memasukkan berbagai heading ke dalam artikel.
Dengan demikian menambah Title Tag, Meta Description, dan Heading Tag
untuk setiap postingan sudah sangat mudah. Jadi harap membiasakan
menambahkan meta description ini
| Tweet |
Terima Kasih Atas Kunjungan Anda
Judul: Membuat Meta Description dan Heading Tag Berbeda Tiap Artikel
Ditulis Oleh Junizar
Artikel ini dipatenkan pada www.myfreecopyright.com, Jika mengutip harap berikan link balik yang menuju artikel Membuat Meta Description dan Heading Tag Berbeda Tiap Artikel ini. Jika tidak akan diproses secara DMCA Takedown yang tentu saja tidak baik akibatnya bagi blog saudara. Terima kasih atas perhatiannya
Judul: Membuat Meta Description dan Heading Tag Berbeda Tiap Artikel
Ditulis Oleh Junizar
Artikel ini dipatenkan pada www.myfreecopyright.com, Jika mengutip harap berikan link balik yang menuju artikel Membuat Meta Description dan Heading Tag Berbeda Tiap Artikel ini. Jika tidak akan diproses secara DMCA Takedown yang tentu saja tidak baik akibatnya bagi blog saudara. Terima kasih atas perhatiannya




nah dengan cara ini bisa meningkatkan SEO on page di setiap halaman artikel kang... good share
terima kasih kk infonya mantab
siiip mass
Posting Komentar
Terima kasih telah membaca artikel di atas, kalau boleh dibantu tolong berikan komentar yang relevan sesuai dengan topik pembahasan artikel di atas. Anda diperbolehkan berkomentar dengan memperhatikan hal-hal berikut:
1. Komentar jangan mengandung SARA dan PORNO.
2. Jangan berkomentar dengan menggunakan LINK MATI apalagi LINK AKTIF.
3. Jika anda orang Indonesia yang cinta tanah air, maka berkomentarlah dengan bahasa baku dan sopan.
Jika komentar anda melanggar syarat di atas, maka komentar anda tidak akan saya publish dan akan saya tandai sebagai SPAMER.
Terima kasih atas kunjunganya ^_&